Keep your team constantly up to date with the latest events by connecting your channel with your team in TestApp.io
Events:
Team
- A member accepts or declines a team invite
- A member shares iOS UDID
- Removing and leaving the team
- Deleting team
App
- New app
- Update app info
- Adding a member to the app
- Removing a member from the app
- Removing and leaving members from the app
- Deleting app
Release
- New Release
- Updated release notes
- Moving releases between apps
Keep your team updated with Slack integrations!
More info: https://portal.testapp.io/team/integrations
Let's get started!
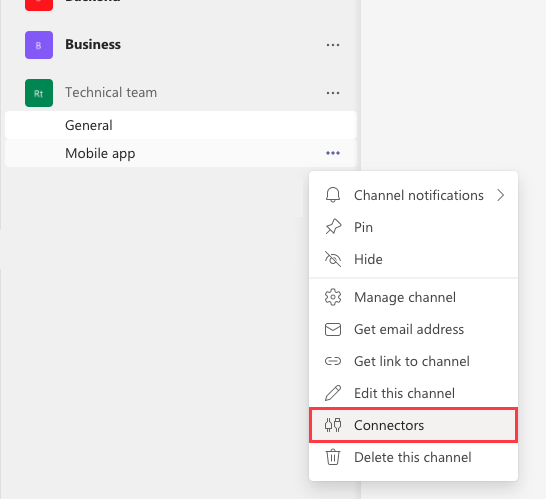
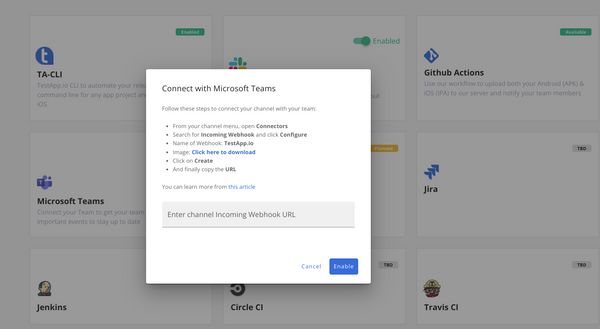
Choose Connectors from the channel

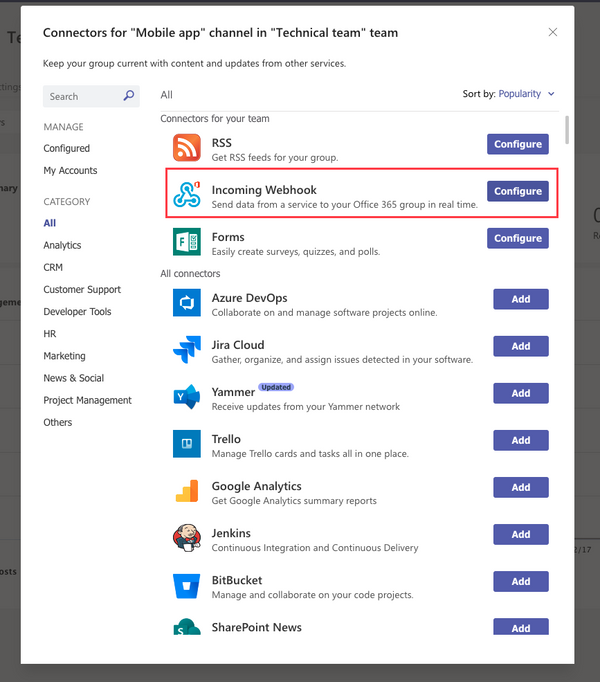
Search for Incoming Webhook and click on Configure

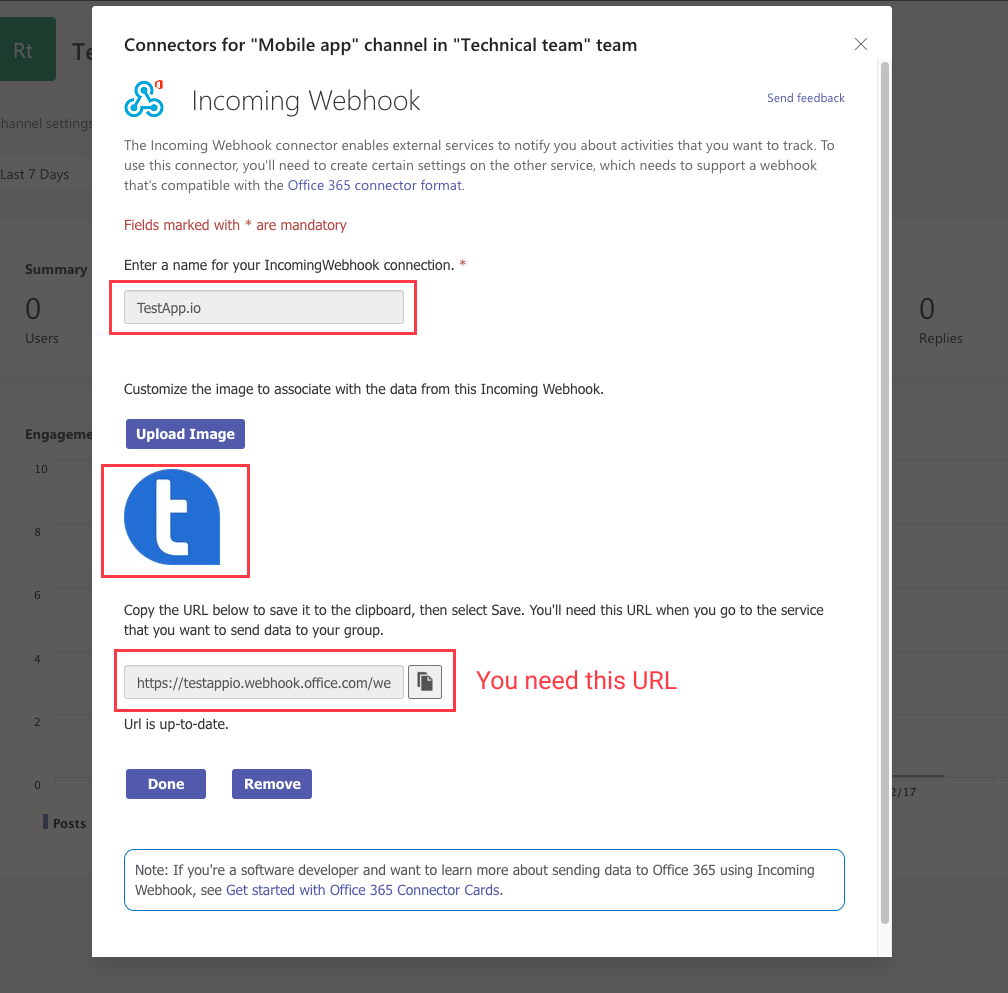
Use the following:
- Name: TestApp.io
- Image: Download it from here
- And click "Create"
- Once it's created, copy the URL
Copy the URL

Paste the URL in Portal -> Microsoft Teams integration

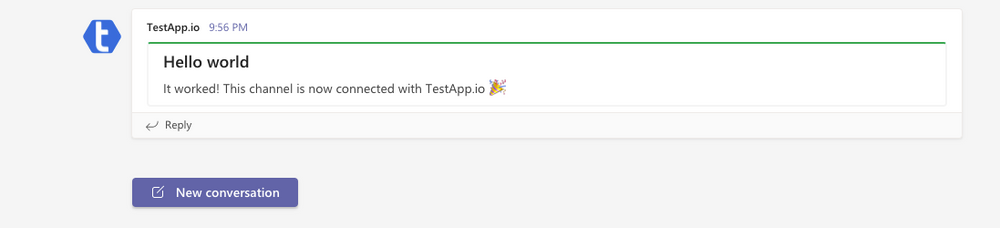
And that's it! Your channel should receive the confirmation message.

You can update the Incoming Webhook URL anytime or disable the connection.
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉