Understanding Google Advanced Protection and App Installation
Google Advanced Protection Program provides enhanced security features for users who need extra account protection. Recent updates to this program have introduced stricter controls over app installation on Android devices.
What's Changed?
The latest Android security updates with Google Advanced Protection now restrict app installations to recognized app stores only. This is a deliberate security measure implemented by Google to protect high-risk users from potential security threats.
Impact on TestApp.io Users
If you have Google Advanced Protection enabled on your device, you may experience limitations when trying to install apps through TestApp.io. This is because:
- Google Advanced Protection now requires apps to be installed through recognized stores
- This security feature cannot be disabled on protected devices
- The restriction affects all development and testing platforms, not just TestApp.io
TestApp.io's Role
As a development-focused platform, TestApp.io is designed specifically for:
- Facilitating app testing within development teams
- Enabling efficient feedback collection during development
- Supporting the app development workflow
We intentionally maintain our position as a development and testing platform rather than an app store, as this allows us to focus on providing the best possible experience for app testing and team collaboration.
What This Means for Teams
If your organization uses Google Advanced Protection:
- These installation restrictions are part of Google's security framework
- The limitations are a security feature, not a platform issue
- We recommend discussing these limitations with your security team to establish appropriate development testing protocols
Moving Forward
We understand this situation may present challenges for some users. While we cannot override Google's security measures, we remain committed to providing excellent development and testing tools within the bounds of these security protocols.
For any questions about how this affects your specific development workflow, please reach out to our support team.
Additional Resources
]]>Upload the IPA to TestApp.io from Xcode Cloud
This guide provides steps to upload your iOS application's IPA file to TestApp.io using a post-build script in Xcode Cloud.
Prerequisites
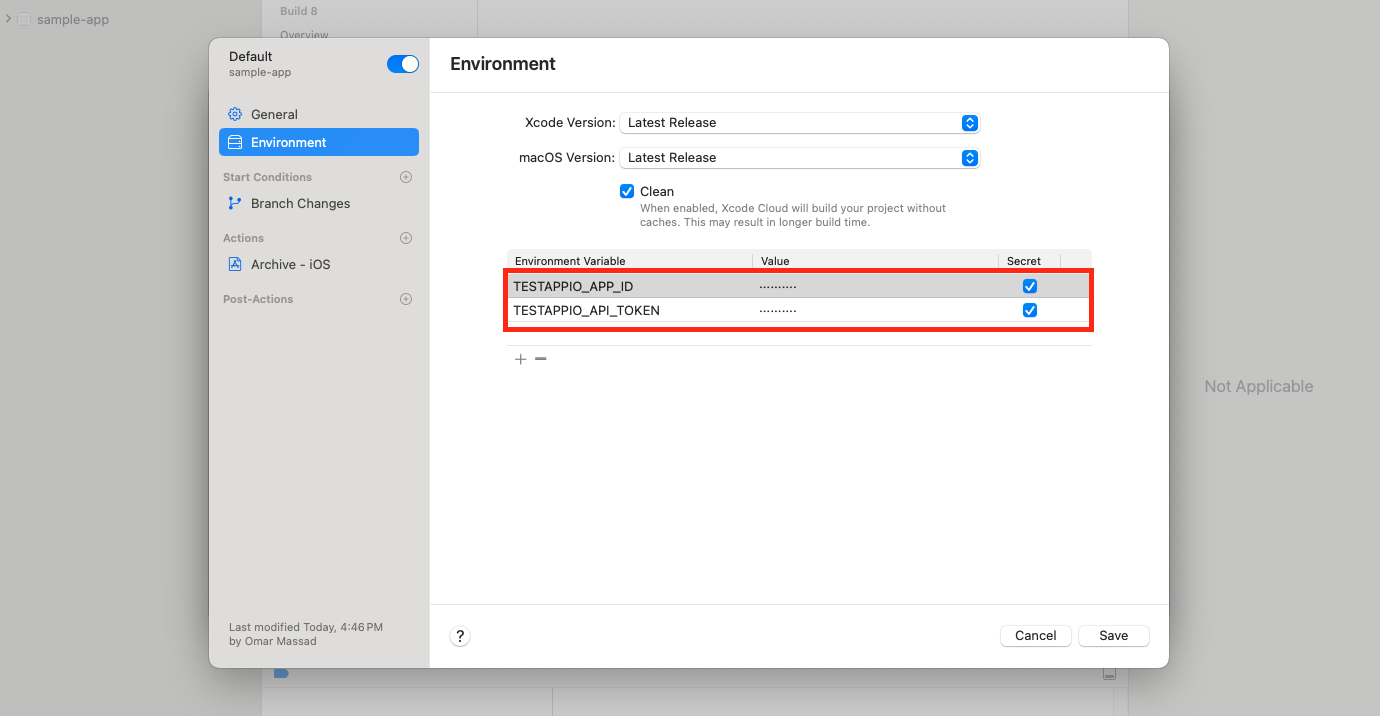
Before you begin, ensure you have the following TestApp.io environment variables:
TESTAPPIO_APP_IDTESTAPPIO_API_TOKEN
These values can be found in your TestApp.io portal under App -> Integrations -> Releases.

TA-CLI Configuration
For detailed information on TA-CLI parameters, refer to the TestApp.io CLI documentation. Adjust the script parameters like --git_release_notes, --git_commit_id, --notify, etc., as required for your setup.
Script Setup
Create a directory named ci_scripts at the root of your project.
Inside ci_scripts, create a file named ci_post_xcodebuild.sh.
Copy and paste the following script into ci_post_xcodebuild.sh:
if [ "$CI_PRODUCT_PLATFORM" = "iOS" ]; then
echo "Uploading to TestApp.io"
# Set the install directory
export INSTALL_DIR=$(pwd)
# Download and install TestApp.io CLI
curl -Ls https://github.com/testappio/cli/releases/latest/download/install | bash
# Make the CLI executable
chmod +x ${INSTALL_DIR}/ta-cli
# Find the .ipa file in the specified directory
IPA_FILE=$(find "$CI_AD_HOC_SIGNED_APP_PATH" -name "*.ipa" -print -quit)
# Check if an .ipa file was found
if [ -z "$IPA_FILE" ]; then
echo "No .ipa file found in $CI_AD_HOC_SIGNED_APP_PATH"
exit 1
fi
# Publish using the found .ipa file
${INSTALL_DIR}/ta-cli publish --api_token=$TESTAPPIO_API_TOKEN --app_id=$TESTAPPIO_APP_ID --release="ios" --ipa="$IPA_FILE" --git_release_notes=true --git_commit_id=true --archive_latest_release=false --notify=true --source="Xcode Cloud"
fi
Ensure the script is executable by running chmod +x ci_scripts/ci_post_xcodebuild.sh in your project directory.
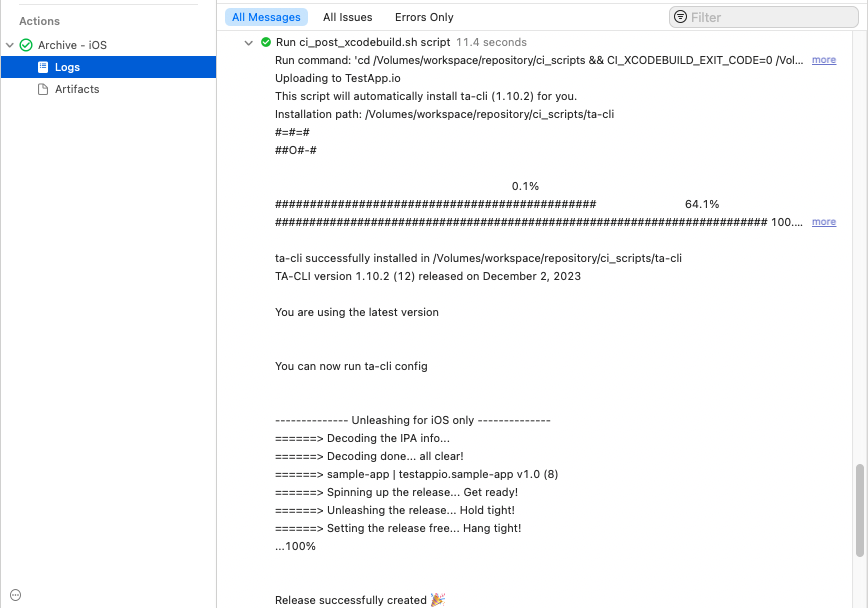
Usage
After setting up the script, it will automatically execute in Xcode Cloud's post-build phase for iOS platform builds, uploading the IPA to TestApp.io.

Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>Setup Expo (EAS) with Github Actions to upload your Android (APK) and iOS (IPA) to TestApp.io for testing and feedback.
The following environment variables need to be set:
iOS
name: Upload IPA to TestApp.io
on:
workflow_dispatch:
jobs:
ios:
runs-on: macos-latest
steps:
- name: 🏗 Setup repo
uses: actions/checkout@v3
- name: 🏗 Setup Node
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: yarn
- name: 🏗 Setup EAS
uses: expo/expo-github-action@v8
with:
eas-version: latest
token: ${{ secrets.EXPO_TOKEN }}
- name: 📦 Install dependencies
run: yarn install
- name: 🚀 Build app
run: eas build -p ios --profile staging --local --non-interactive --clear-cache --output "./ipa/ios-staging-build.ipa"
env:
SENTRY_AUTH_TOKEN: ${{ secrets.SENTRY_AUTH_TOKEN }}
- name: 🌐 Upload IPA to TestApp.io
uses: testappio/github-action@v5
with:
api_token: ${{ secrets.TESTAPPIO_API_TOKEN }}
app_id: ${{ secrets.TESTAPPIO_APP_ID }}
file: ./ipa/ios-staging-build.ipa
release_notes: ''
git_release_notes: true
include_git_commit_id: true
notify: true
Android
name: Upload APK to TestApp.io
on:
workflow_dispatch:
jobs:
android:
runs-on: ubuntu-latest
steps:
- name: 🏗 Setup repo
uses: actions/checkout@v3
- name: 🏗 Setup Node
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: yarn
- name: 🏗 Setup EAS
uses: expo/expo-github-action@v8
with:
eas-version: latest
token: ${{ secrets.EXPO_TOKEN }}
- name: 📦 Install dependencies
run: yarn install
- name: 🚀 Build app
run: eas build -p android --profile staging --local --non-interactive --clear-cache --output "./apk/android-staging-build.apk"
env:
SENTRY_AUTH_TOKEN: ${{ secrets.SENTRY_AUTH_TOKEN }}
- name: 🌐 Upload APK to TestApp.io
uses: testappio/github-action@v5
with:
api_token: ${{secrets.TESTAPPIO_API_TOKEN}}
app_id: ${{secrets.TESTAPPIO_APP_ID}}
file: ./apk/android-staging-build.apk
release_notes: ""
git_release_notes: true
include_git_commit_id: true
notify: true
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>Setup Expo (EAS) with Circle CI to upload your Android (APK) and iOS (IPA) to TestApp.io for testing and feedback.
Connect Expo EAS with CircleCI
In order to automatically trigger the CircleCI pipeline, we need to connect our CircleCI project to our repository.
When creating a new CircleCI project, you will have the option to connect a specific repository to the CircleCI project. After the two are linked, we just need to create the environment variables for the CircleCI project.
For more information about creating a CircleCI project, see this.
Environment variables
In order to know where to upload the EAS build, you need to provide the environment variables in the Circle CI project. See this guide for how to add environment variables.
The following environment variables need to be set:
Filters
In the example configuration, if you look at the workflows in the config, we have a filter to only start the pipeline when the staging branch is changing. If you need to listen for code changes in other branches, just change this value to match your own branch name.
iOS
In this example, we are using the Expo EAS build tool to locally build the app on a CircleCI macOS virtual machine.
EAS is using Fastlane under the hood and is automatically preparing the credentials and signing the build for you. For more information about the local EAS iOS build process, refer to the expo docs.
Create config.yml
version: 2.1
orbs:
node: circleci/[email protected]
jobs:
eas_ios_staging_build:
macos:
xcode: '15.0.0'
steps:
- checkout
- run:
name: Install Cocoapods
command: gem install cocoapods
- node/install-packages:
pkg-manager: yarn
- run:
name: iOS build
command: npx eas-cli build -p ios --profile staging --local --non-interactive --clear-cache --output "./ipa/ios-staging-build.ipa"
- run:
name: Upload to TestApp.io
command: |
export INSTALL_DIR=/tmp
curl -Ls https://github.com/testappio/cli/releases/latest/download/install | bash
$INSTALL_DIR/ta-cli publish --api_token=$TESTAPPIO_API_TOKEN --app_id=$TESTAPPIO_APP_ID --release="ios" --ipa=./ipa/ios-staging-build.ipa --notify=true --git_release_notes=true --git_commit_id=true --source="Circle CI"
workflows:
ios_staging_build:
jobs:
- eas_ios_staging_build:
filters:
branches:
only: staging
Android
In this example, we are using the Expo EAS build tool to locally build the app in a Docker container on CircleCI.
EAS is using Fastlane under the hood and is automatically preparing the credentials and signing the build for you. For more information about the local EAS Android build process, refer to the expo docs.
version: 2.1
orbs:
node: circleci/[email protected]
android: circleci/[email protected]
jobs:
eas_android_staging_build:
resource_class: large
docker:
- image: cimg/android:2022.08-node
steps:
- checkout
- node/install-packages:
pkg-manager: yarn
- run:
name: Android build
command: npx eas-cli build -p android --profile staging --local --non-interactive --clear-cache --output "./apk/android-staging-build.apk"
- run:
name: Upload to TestApp.io
command: |
export INSTALL_DIR=/tmp
curl -Ls https://github.com/testappio/cli/releases/latest/download/install | bash
$INSTALL_DIR/ta-cli publish --api_token=$TESTAPPIO_API_TOKEN --app_id=$TESTAPPIO_APP_ID --release="android" --apk=./apk/android-staging-build.apk --notify=true --git_release_notes=true --git_commit_id=true --source="Circle CI"
workflows:
eas_android_staging_build:
jobs:
- eas_android_staging_build:
filters:
branches:
only: staging
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>Publish your Android & iOS apps from Codemagic to TestApp.io and notify your testers for testing and feedback.
iOS
TestApp.io environment variables in Codemagic
TESTAPPIO_APP_ID
TESTAPPIO_API_TOKENThese values can be found in App -> Integrations -> Releases
Using Fastlane (Build & Upload)
If you haven't yet, you would need to setup the fastlane and add the TestApp.io plugin.
fastlane add_plugin testappioFastlane environment and other configuration can be found in Codemagic documentation: https://docs.codemagic.io/integrations/fastlane-integration/
Create or update: codemagic.yaml file under your project root folder.
workflows:
ios-workflow:
name: iOS Workflow
instance_type: mac_mini_m1 # Specify the instance type, example: mac_mini_m1
environment:
xcode: latest # Specify Xcode version, example: 13.3
groups:
- default # Example group, add your API tokens here TESTAPPIO_API_TOKEN and TESTAPPIO_APP_ID
# BUILD AND UPLOAD PHASE
scripts:
- name: Build and upload to TestApp.io
script: |
bundle install
bundle exec fastlane ios development --verbose
Without Fastlane (Upload only)
Create or update: codemagic.yaml file under your project root folder.
workflows:
ios-workflow:
name: iOS Workflow
instance_type: mac_mini_m1 # Specify the instance type, example: mac_mini_m1
environment:
xcode: latest # Specify Xcode version, example: 13.3
groups:
- default # Example group, add your API tokens here TESTAPPIO_API_TOKEN and TESTAPPIO_APP_ID
# OUTPUT
artifacts:
- build/ios/ipa/app.ipa # This path needs to align with the path in the publish command
scripts:
# BUILD
# Add your build commands here
#...
# UPLOAD
- name: Upload to TestApp.io
script: |
#!/bin/bash
# Download and install the TestApp.io CLI
curl -Ls https://github.com/testappio/cli/releases/latest/download/install | bash
# Use the TestApp.io CLI to publish the app
ta-cli publish \
--api_token=$TESTAPPIO_API_TOKEN \
--app_id=$TESTAPPIO_APP_ID \
--release="ios" \
--ipa=./build/ios/ipa/app.ipa \
--notify=true \
--git_release_notes=true \
--git_commit_id=true \
--source="Codemagic"
Android
TestApp.io environment variables in Codemagic
TESTAPPIO_APP_ID
TESTAPPIO_API_TOKENThese values can be found in App -> Integrations -> Releases
Using Fastlane (Build & Upload)
If you haven't yet, you would need to setup the fastlane and add the TestApp.io plugin.
fastlane add_plugin testappioFastlane environment and other configuration can be found in Codemagic documentation: https://docs.codemagic.io/integrations/fastlane-integration/
Create or update: codemagic.yaml file under your project root folder.
workflows:
android-workflow:
name: Android Workflow
instance_type: mac_mini_m1 # Specify the instance type, example: mac_mini_m1
environment:
groups:
- default # Example group, add your API tokens here TESTAPPIO_API_TOKEN and TESTAPPIO_APP_ID
# BUILD AND UPLOAD PHASE
scripts:
- name: Build and upload to TestApp.io
script: |
bundle install
bundle exec fastlane android beta --verbose
Without Fastlane (Upload only)
Create or update: codemagic.yaml file under your project root folder.
workflows:
android-workflow:
name: Android Workflow
instance_type: mac_mini_m1 # Specify the instance type, example: mac_mini_m1
environment:
groups:
- default # Example group, add your API tokens here TESTAPPIO_API_TOKEN and TESTAPPIO_APP_ID
scripts:
# BUILD
- name: Build Android debug
script: |
./gradlew assembleDebug
# UPLOAD
- name: Upload to TestApp.io
script: |
#!/bin/bash
# Download and install the TestApp.io CLI
curl -Ls https://github.com/testappio/cli/releases/latest/download/install | bash
# Use the TestApp.io CLI to publish the app
ta-cli publish \
--api_token=$TESTAPPIO_API_TOKEN \
--app_id=$TESTAPPIO_APP_ID \
--release="android" \
--apk=./app/build/outputs/apk/debug/app-debug.apk \
--notify=true \
--git_release_notes=true \
--git_commit_id=true \
--source="Codemagic"
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>TestApp.io SDK for iOS Swift
Integrate TestApp.io's rich suite of tools directly into your iOS applications. Capture feedback, monitor performance, and log crucial events with minimal effort.
Overview
TestApp.io SDK bridges your iOS application with the TestApp.io platform, enabling a deeper understanding of user interactions and app behavior. Through the TestApp.io Portal, you can easily monitor sessions, gather feedback, and track activities.
Step-by-Step Installation
Minimum iOS deployment target is iOS 13.0
To ensure proper functionality of the TestApp.io SDK on iOS, your project's minimum iOS deployment target should be set to iOS 13.0 or higher. This is due to specific features and capabilities used by the SDK that are available from iOS 13 onwards.
To set the iOS deployment target, follow these steps:
- Open your project in Xcode.
- Navigate to the project's target settings.
- Under
General, find the orMinimum DeploymentsorDeployment Infosection. - Set the
Targetfield to iOS 13.0 or higher.
1. Choose an Installation Method:
- Swift Package Manager: Use the URL:
https://github.com/testappio/ios-sdk.git - CocoaPods: Add to your
Podfile:
pod 'TestAppIOSDK', :git => 'https://github.com/testappio/ios-sdk.git'
Then run pod install.
2. Permissions:
Add necessary permissions to your app's Info.plist:
- Photo Library Access: For screen recordings and images.
NSPhotoLibraryUsageDescription
Provide access to save photos and videos in your gallery
NSPhotoLibraryAddUsageDescription
Provide access to get photos and videos from your gallery
3. Initialization:
In your app's launch sequence (usually in AppDelegate or SceneDelegate), add:
import TestAppIOSDK
TestAppio.setup(
configuration: .init(
appToken: "YOUR_APP_TOKEN", //from portal.testapp.io -> Your app -> Integrations -> Sessions (SDK)
environment: .dev // [.dev, .staging, .production] This reflects your app's environment, not TestApp.io's
)
)
Collect your App Token from App -> Integrations -> Sessions (SDK)
Updating the SDK
To ensure you're benefiting from the latest features and optimizations, regularly update the TestApp.io SDK:
- Swift Package Manager: Refresh your packages in Xcode.
- CocoaPods: Run
pod update TestAppIOSDKin your terminal.
Features
- 🚀 Real-time Analytics: Gain immediate insights with real-time event tracking.
- 💬 Feedback Collection: Directly gather user feedback, enhancing product iterations.
- 📺 Screen Recording: Visualize user interactions for deeper insights.
- 🛠 Rich Debugging: Monitor significant events, errors, and screen transitions.
- 📱 Device Monitoring: Stay informed about device metrics to optimize performance.
Usage
User Identification
Personalize user experience and accurately track interactions by identifying users with unique attributes.
Parameters
| Parameter | Description | Type | Example Value | Constraints |
|---|---|---|---|---|
userId |
Unique identifier for the user in your database (required) | String |
U123456 |
Length: 0-120 characters |
name |
Name of a user (optional) | String |
Jane Doe |
Length: 0-120 characters |
email |
Email address of a user (optional) | String |
[email protected] |
Length: 0-255 characters |
imageUrl |
URL to an avatar image for the user (optional) | String |
https://url/to/sample-image.png |
Length: max 255 characters |
traits |
Additional traits of the user (optional) | Dictionary ["key": "value"] |
traits: ["level": "final", "theme": "dark"] |
Max 10 key-value pairs. Key: 40 chars, Value: 120 chars |
TestAppio.user.identify(
userId: "U123456", //required
name: "Jane Doe", //optional
email: "[email protected]", //optional
imageUrl: "https://url/to/sample-image.png", //optional
traits: [ //optional
"age": "30",
"plan": "premium",
"ab_test_variant": "variation_A"
]
)
Traits
Traits are pieces of information about a user that you can include in an identify call. These traits can be diverse, ranging from demographics like age or gender, account-specific details like the user's subscription plan, or even data related to A/B test variations the user has encountered. The purpose of traits is to provide additional context and information about your users.
Including traits in your identify calls can be essential for personalization, analytics, and targeting. They help you understand your users better, segment them effectively, and tailor their experience based on their characteristics.
UI Interactions
Make it effortless for users to provide feedback by showcasing the TestApp.io bar.
Use Cases
-
Feedback Collection: Use
TestAppio.bar.show()when you want to prompt users for feedback or when a particular app event or interaction occurs that you want insights on. -
Custom User Experiences: Use
TestAppio.bar.hide()to hide the feedback bar during specific app interactions or when you don't want to distract users, for instance, during a payment process.
// To display the feedback bar
TestAppio.bar.show()
// To hide the feedback bar
TestAppio.bar.hide()
Logging & Events
Monitor user activities, track errors, and understand screen transitions to optimize the app experience.
Parameters
| Parameter | Description | Type | Example Value | Constraints |
|---|---|---|---|---|
name |
Name of the event/error/screen | String |
Item Purchased |
Length: 1-120 characters |
parameters |
Additional event details (optional) | Dictionary |
["item": "Laptop"] |
Max 10 key-value pairs. Key: 40 chars, Value: 120 chars |
// Logging a custom event
TestAppio.log.event(.init(
name: "Item Purchased",
parameters: ["item": "Laptop", "value": "$1200"] //optional
))
// Logging an error
TestAppio.log.error(.init(
name: "Checkout Error",
parameters: ["error": "Payment gateway timeout"] //optional
))
// Logging a screen transition
TestAppio.log.screen(.init(
name: "User Profile",
parameters: ["access": "logged-in"] //optional
))
User Reset
TestAppio.user.reset()
The reset method allows you to reset the user's identity, effectively clearing their identification data.
Use this when user changes like Signout / Logout
Continuous Sessions
The TestApp.io SDK employs a "continuous sessions" approach. This means that if a session becomes full or meets specific criteria, a new session is automatically initiated for the device, ensuring uninterrupted data capture.
Application & Session Lifecycle
The TestApp.io SDK seamlessly integrates with your app's lifecycle, automatically capturing key application events.
Session Events
| Event | Description |
|---|---|
| Session start | Marks the beginning of a new user session. |
| Session end | Indicates the end of the current session. |
| Session expired | Triggered when a session is deemed too old and is automatically ended. |
| Session resumed | Indicates that a previously paused or backgrounded session is resumed. |
Lifecycle Events
| Event | Description |
|---|---|
| Application opened | Triggered when the app is launched. |
| Application active | Indicates that the app is in the foreground and receiving events. |
| Application foreground | Triggered when the app transitions from the background to the foreground. |
| Application backgrounded | Triggered when the app goes into the background. |
| Application terminated | Indicates that the app has been terminated, either by the user or the system. |
In addition to application events, the SDK diligently manages session lifecycle events, ensuring insights into user session behaviors.
Advanced Configurations
Offline Mode
Network unavailable? No worries. The SDK is built for resilience. In scenarios where the user's device is offline, the SDK will continue to capture all events, errors, and feedback. Once the network is restored, the SDK will automatically send the accumulated data in batches, ensuring no data loss.
Efficient Networking
The SDK employs batching and compression to ensure optimal network usage. This means fewer requests, reduced data usage, and faster event delivery.
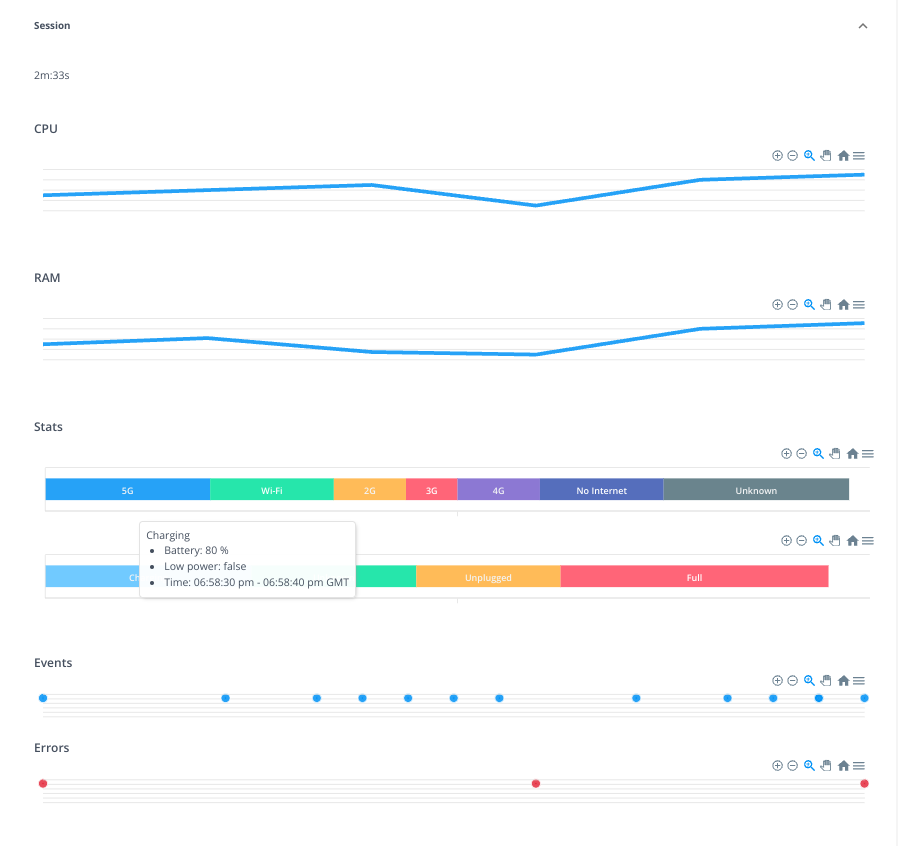
Screenshots from a sample app

FAQ
Q: Is the SDK intended for production apps?
A: No, the SDK is not intended for apps on the store. The SDK will not work in production environments.
Q: How do I ensure accurate event tracking?
A: Initialize the TestApp.io SDK before any other invocation using the TestAppio.setup(...) method as the first step in your app's launch process.
Q: What happens if I exceed the maximum allowed properties for events?
A: Events that exceed the allowed number of properties or character limits for keys and values might be truncated or ignored.
Q: How does the SDK handle user identities?
A: While the TestAppio.user.identify(...) method is optional, it's highly recommended. Identifying users aids in faster tester recognition, provides better context for feedback, and enhances overall data quality.
Q: Does the SDK produce any console outputs?
A: Yes, the SDK prints specific information to the console for debugging purposes. This helps developers understand the SDK's internal workings and quickly diagnose potential issues.
Q: Are there any dependencies I should be aware of?
A: No, the TestApp.io SDK does not have any external dependencies.
Q: Where can I find a sample app or demo?
A: You can explore a practical implementation of the SDK in our sample application.
Q: Are there any known issues with the SDK?
A: Currently, there are no known issues. However, we recommend regularly checking this section or our GitHub repository for updates.
Q: What is the status of the SDK?
A: The SDK is currently in beta and available for all teams. Please note that this availability is subject to change. We are continually refining and improving, so we appreciate your feedback during this phase.
Q: Are there any limitations on the number of events, users, or devices?
A: As of now, there are no set limitations on the number of events, users, or devices. We aim to provide a seamless experience, and we're continuously monitoring usage to ensure optimal performance.
Q: What should I do if I encounter issues with the SDK?
A: If you face any issues or have suggestions, please create an issue on our GitHub repository or contact our support team at [email protected].
Privacy
At TestApp.io, we deeply respect the privacy of our users and their end-users. Here are some of our commitments to ensure data privacy:
-
No Data Reselling: We commit that we do not, and will not, sell any data that is collected via the TestApp.io SDK.
-
No Data Sharing: We do not share any of the data collected through the SDK with third parties. Your data stays exclusively within the TestApp.io environment.
-
Minimal Data Collection: We only collect the data necessary to offer our services. This includes data required for feedback, monitoring, logging, and other functionalities of the SDK. We do not collect personal data unless explicitly provided by the developer or user.
-
Secure Data Storage: All data collected is securely stored in compliance with industry standards. We employ robust encryption practices to ensure the data's integrity and confidentiality.
-
Data Retention: We only retain the data for as long as it is necessary to provide our services. Older data is periodically purged to ensure privacy.
-
Compliance: We strive to ensure that our data collection and storage practices comply with international privacy regulations, including GDPR, CCPA, and others.
If you have any concerns or questions about privacy, please reach out to our team at [email protected].
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution & feedback for mobile app development teams.
Join our community for feedback and support.
Check out our Help Center for more info and other integrations.
Happy Testing 🎉
]]>Streamline App Testing with One-Click UDID Solution for Developers and Non-Developers.
As an iOS app developer, you understand the significance of using Unique Device Identifiers (UDIDs) for distributing your app to specific devices during the testing phase. UDIDs are crucial for streamlining the identification of devices for beta testing and
]]>Streamline App Testing with One-Click UDID Solution for Developers and Non-Developers.
As an iOS app developer, you understand the significance of using Unique Device Identifiers (UDIDs) for distributing your app to specific devices during the testing phase. UDIDs are crucial for streamlining the identification of devices for beta testing and ensuring your app's seamless performance on all supported devices.
In this article, we'll discuss various methods for extracting UDIDs, their advantages and disadvantages, and the one-click solution offered by TestApp.io. This approach simplifies the entire process for both technical and non-technical team members. Additionally, we'll share best practices and tips for developers new to UDID extraction.
Methods for Extracting UDIDs
There are various ways to extract UDIDs, each with its pros and cons:
- Manual Extraction: You can request testers to provide their UDIDs manually. They can find their UDID by connecting their device to iTunes and clicking on the device's serial number. However, this method is prone to human error and can be challenging for non-technical users.
- Third-Party Tools: Another option is using third-party tools that simplify UDID extraction. However, these tools often require access to sensitive device data, potentially posing security risks.
One-Click Solution with TestApp.io
To circumvent the drawbacks of manual extraction and third-party tools, TestApp.io offers a one-click UDID export for all team members with iOS and UDID or for specific team members.
This method generates an Apple-ready format .deviceids file, saving time and reducing manual work and errors.
Try me 👇
Follow this step-by-step guide:
- Go to the Team members page in the TestApp.io Portal.
- Click on the "Download iOS UDIDs" button.
- Visit Apple Developer portal.
- Click on "Devices" under the "Certificates, Identifiers & Profiles" section.
- Click on the plus icon at the top to add a new device.
- Click on "Choose file" in the "Device List" section and select the
testappio_device_list.deviceidsfile that was downloaded in step 2. - Click on "Continue" at the top right corner.
- Review and click "Register" at the top right corner.
In conclusion, UDIDs are essential for iOS app developers, as they help identify devices during development and testing, restrict app access, and streamline beta testing.
Although various methods exist for extracting UDIDs, including manual extraction and third-party tools, TestApp.io provides a one-click solution that simplifies the process and generates an Apple-ready format .deviceids file.
This method saves time and reduces manual work and errors for both technical and non-technical team members.
By following a few simple steps, team members can easily download the file, import the devices into the Apple Developer portal, and create a new profile that includes the new devices before rebuilding the IPA.
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>Azure Pipeline allows you to build and upload both Android and iOS apps to TestApp.io for testing and feedback. Here's how to do it:
iOS
To integrate TestApp.io with Azure Pipeline for iOS, follow these steps:
1. Clone the sample project testappio-ios-sample-app from GitHub and switch to the integration-azure branch:
git clone https://github.com/testappio/ios-sample-app.git
git checkout integration-azure
2. Configure the iOS project for Fastlane:
- Install Fastlane.
- Create a
./Gemfilefile in the root directory of your project with the following content:
source "https://rubygems.org"
gem "fastlane"
- Run
bundle updateand add both the./Gemfileand the./Gemfile.lockfiles to version control. - Initiate Fastlane by running the following command in the iOS project folder:
bundle exec fastlane init
- Follow the wizard; it will create a
./fastlane/Appfilefile with your Apple ID and team. - Initiate Match by running the following command:
bundle exec fastlane match init
- Follow the instructions and provide the new empty git repository when asked; it will create the Matchfile.
- Generate the certificate and provisioning profile by running the following command:
bundle exec fastlane match adhoc
- Provide a matching password for encrypting the certificates and profiles in the GIT repository.
- Add the
testappioplugin for Fastlane by running the following command:
bundle exec fastlane add_plugin testappio
3. Select provisioning profiles in Xcode:
The newly created certificates and profiles should now be possible to select inside your project. Open Xcode and go to Signing & Capabilities.
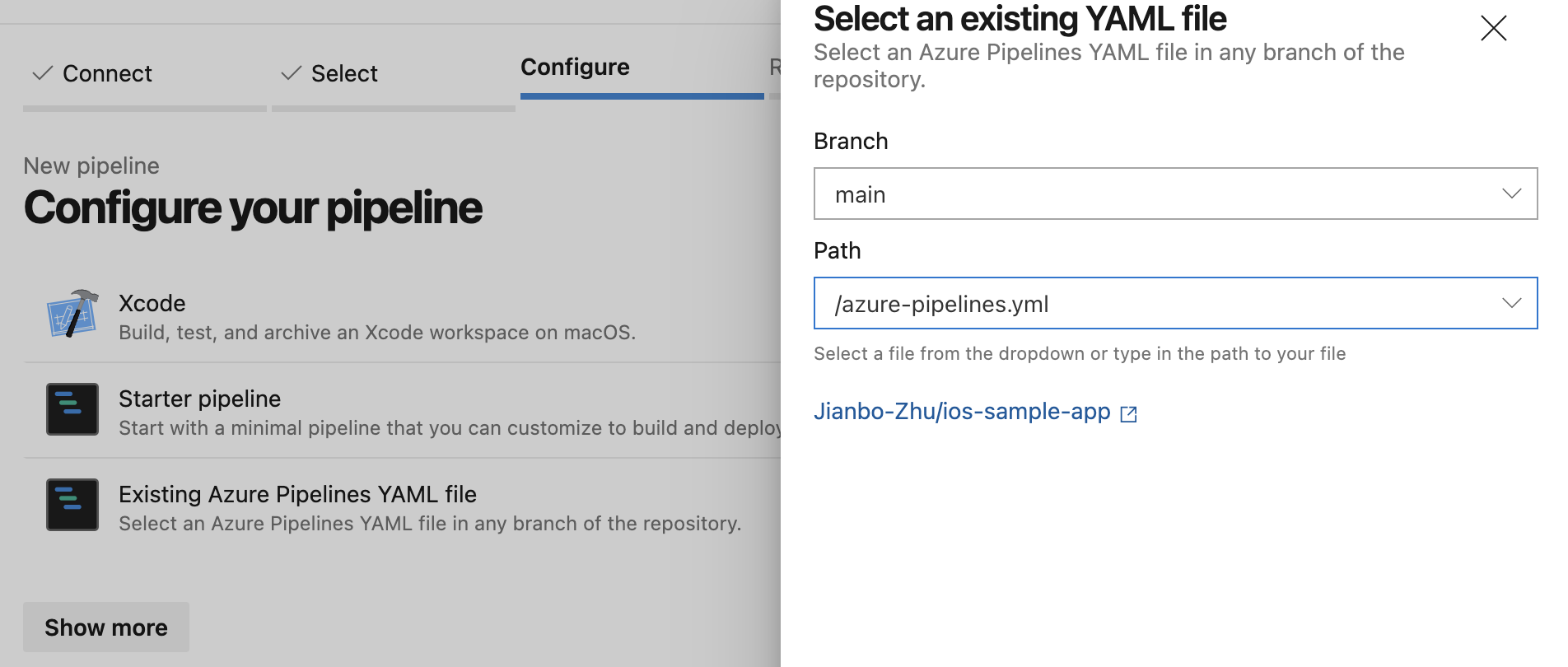
4. Set up Azure Pipeline:
- Create an Azure Pipeline and select the pipeline configuration file created in the previous step.

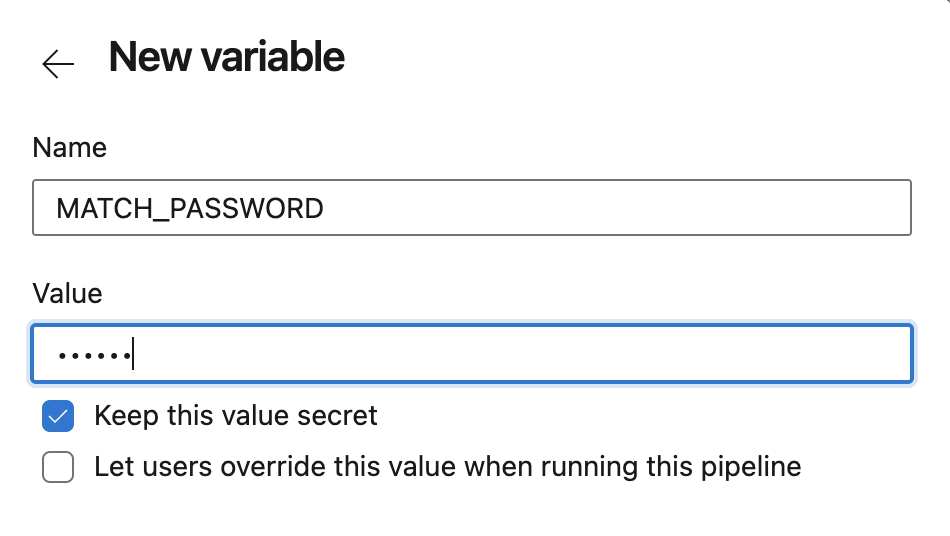
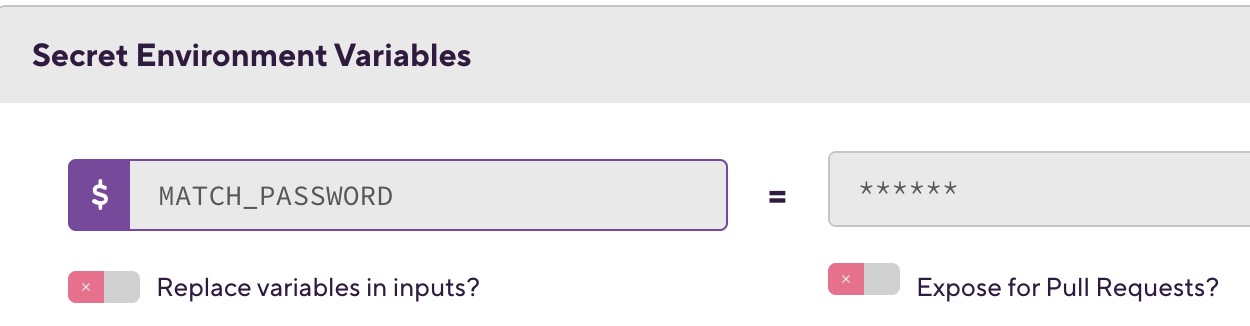
- Configure
MATCH_PASSWORDsecret variable for the pipeline.

- Similarly, configure
GITHUB_API_TOKENthe secret variable for the pipeline by navigating to Tokens and generating a Personal Access Token. - Add
TESTAPPIO_API_TOKENandTESTAPPIO_APP_IDas secret variables for the TestApp.io Fastlane plugin. You can grab them from your App -> Integrations.
5. Create the lane:
Create a ./fastlane/Fastfile file and copy the following content:
default_platform(:ios)
platform :ios do
desc "Build the adhoc and upload to TestApp.io"
lane :beta do
match(type: "adhoc")
gym(export_method: "ad-hoc")
upload_to_testappio(
release_notes: "My release notes here...",
git_release_notes: true,
git_commit_id: false,
notify: true
)
end
end
More info on the Fastlane plugin: https://help.testapp.io/fastlane-plugin/#testappio-actions
Note that you may already have your lane in place. Copy the upload_to_testappio action and put it into your pipeline after the IPA export.
Here's the Azure Pipeline configuration file:
trigger:
- main
pool:
vmImage: macOS-12
steps:
- script: |
bundle install
bundle exec fastlane ios beta
displayName: 'Execute the lane'
6. Commit and push the change to trigger the pipeline.
Android
To integrate TestApp.io with Azure Pipeline for Android, follow these steps:
1. Clone the sample project android-sample-app from GitHub and switch to the integration-azure branch:
git clone https://github.com/testappio/android-sample-app.git
git checkout integration-azure
2. Configure the Android project
- Install Fastlane.
- Create a
./Gemfilefile in the root directory of your project with the following content:
source "https://rubygems.org"
gem "fastlane"
- Run
bundle updateand add both the./Gemfileand the./Gemfile.lockfiles to version control. - Initiate Fastlane by running the following command in the Android project folder:
bundle exec fastlane init
- Follow the wizard; it will create a
./fastlane/Appfilefile with the required information.
3. Set up Azure Pipeline:
- Add
TESTAPPIO_API_TOKENandTESTAPPIO_APP_IDas secret variables for the TestApp.io Fastlane plugin. You can grab them from your App -> Integrations.
4. Create the lane:
Create a ./fastlane/Fastfile file and copy the following content:
default_platform(:android)
platform :android do
desc "Build and upload to TestApp.io"
lane :beta do
gradle(
task: "assemble",
build_type: "Release"
)
upload_to_testappio(
release_notes: "My release notes here...",
git_release_notes: true,
git_commit_id: false,
notify: true
)
end
end
More info on the Fastlane plugin: https://help.testapp.io/fastlane-plugin/#testappio-actions
Note that you may already have your lane in place. Copy the upload_to_testappio action and put it into your pipeline after the APK export.
Here's the Azure Pipeline configuration file:
trigger:
- main
pool:
vmImage: ubuntu-22.04
steps:
- script: |
bundle install
bundle exec fastlane android beta
displayName: 'Execute the lane'
5. Commit and push the change to trigger the pipeline.
That's it! Now you can build and upload your Android and iOS apps to TestApp.io for testing and feedback using Azure Pipeline.
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>Troubleshooting App Signing with the App Store Distribution Profile
It needs to be unclear and clarified when trying to sign an App correctly for submission to the App Store and having problems. You might be signed in with the App Store distribution profile.
What is the App Store Distribution Profile?
The App Store Distribution Profile is the set of credentials associated with your App Store account. It connects your app to the App Store and shares it with other Apple accounts.
What should I do if I have an App Store Distribution Profile?
If your application has been signed using the App Store distribution profile, please upload a signed IPA file using either an Ad-Hoc or Enterprise provisioning profile.
Do you know where I can find more help?
For more detailed information about signing your app for submission to the App Store, please visit the Apple Developer Portal.
Related Articles:


Developing an app for iOS devices takes more than just a good idea and some coding skills.
Before you can put your app into the world, you need to ensure it’s properly signed with a provisioning profile.
But what is a provisioning profile, and why does it matter? In this blog post, we’ll look at what provisioning profiles are and how they affect the success of an app.
Ad-Hoc vs. Enterprise Provisioning Profiles:
Ad-Hoc and Enterprise provisioning profiles are two different types of profiles that serve different purposes.
Ad-Hoc provisioning profiles are used when distributing an app to a limited number of devices for testing purposes.
These profiles limit the number of devices the app can install to 100, making it ideal for internal testing or distributing beta versions to select testers.
On the other hand, Enterprise provisioning profiles are used to distribute apps to employees of a specific organization. These profiles allow the app to be installed on any device registered under the organization's Apple Developer account, making it suitable for in-house distribution.
Obtaining Provisioning Profiles:
To obtain an Ad-Hoc or Enterprise provisioning profile, a developer must first enroll in the Apple Developer Program. Once enrolled, they can create and manage profiles through the Apple Developer portal.
For Ad-Hoc profiles, developers must add the UDID numbers of the devices they wish to distribute the app. For Enterprise profiles, they need to register their organization and obtain a DUNS number.


Using the Appropriate Development Profile:
When developing an app, it's essential to use the appropriate development profile for the intended distribution method. If the wrong profile is used, the app may not install or function correctly, causing frustration for both the developer and end-users.
Developers should also ensure that their provisioning profiles are up-to-date and valid. Provisioning profiles typically expire after a certain period, so updating them regularly is crucial.
What is a Provisioning Profile?
A provisioning profile is a digital certificate that links apps to the Apple Developer Program.
A valid provisioning profile ensures that an authorized developer or organization created any app released on Apple’s App Store.
It also ensures that the app was built using the same code as the version submitted to Apple for review.
Why Do Provision Profiles Matter?
Provision profiles are important because they allow developers to control which devices their apps can be installed on.
For example, if a developer wants to make their app available only to internal employees of their company, they can create an Enterprise provision profile that will limit access to those specific users.
On the other hand, if a developer wants their app to be available for anyone in public to download from the App Store, they would need to create an Ad-Hoc or Developer profile instead.
In addition, when developing an app, developers must use a valid provisioning profile during every step of the process, or else their testers won’t be able to install it on their devices.
If your testers receive an error message stating, “The provisioning profile used has expired,” then either your current IPA is not signed with a valid Ad-Hoc or Enterprise profile, or it is not linked with a non-expired certificate.
To resolve this issue, upload a new IPA file that has been appropriately signed with either type of profile and includes all applicable information, such as UDID numbers and bundle IDs, before submitting it for final review.
Conclusion:
In conclusion, provisioning profiles are an essential aspect of iOS app development that controls which devices an app can be installed.
By using the appropriate Ad-Hoc or Enterprise profile and ensuring it's up to date, developers can streamline the app development process and ensure a smooth distribution experience for their users.
]]>Features
- In-app feedback tool to collect early feedback from testers, friends, family, colleagues, clients, QA engineers, project managers, and more.
- Record videos, capture screenshots, and add attachments from the device gallery.
- Annotate to highlight specific issues and provide more context for the developer.
- Submit feedback with device and app info to improve the app before publishing.
- Draft feature to review feedback before submission.
- Connect to Slack or Microsoft Teams to receive notifications about new feedback submissions.
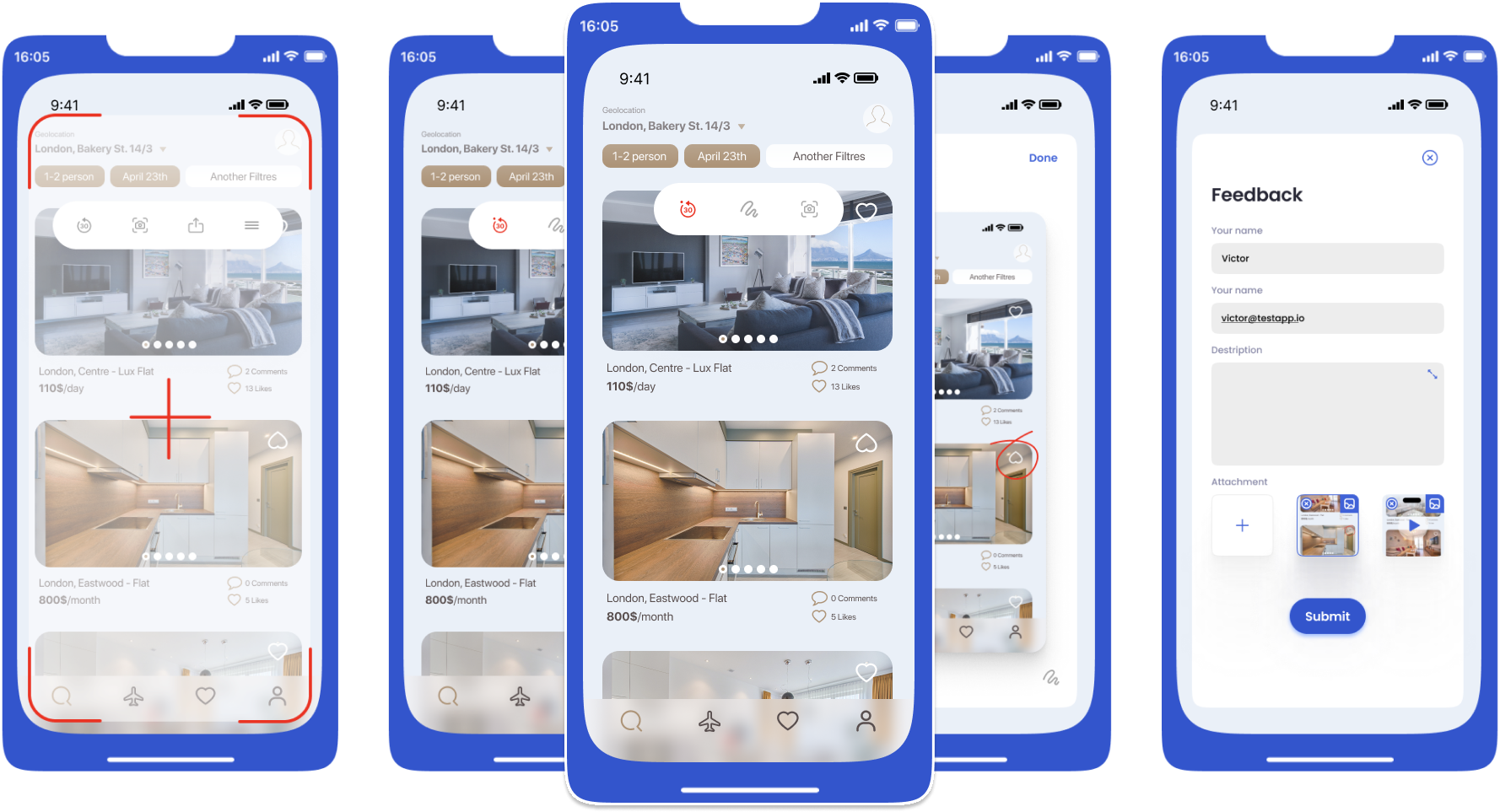
Demo
Looking to capture valuable feedback from within your app?
TestApp.io's in-app feedback tool is here to help! Easily record videos, capture screenshots, and add attachments from your device gallery. Annotate to highlight specific issues. And when you're ready, submit your feedback with device and app information to help improve the app before it's published to app stores.
It's the perfect tool for collecting early feedback from testers, friends, family, colleagues, clients, QA engineers, project managers, and others, allowing developers to identify and fix issues before releasing the app to a broader audience.
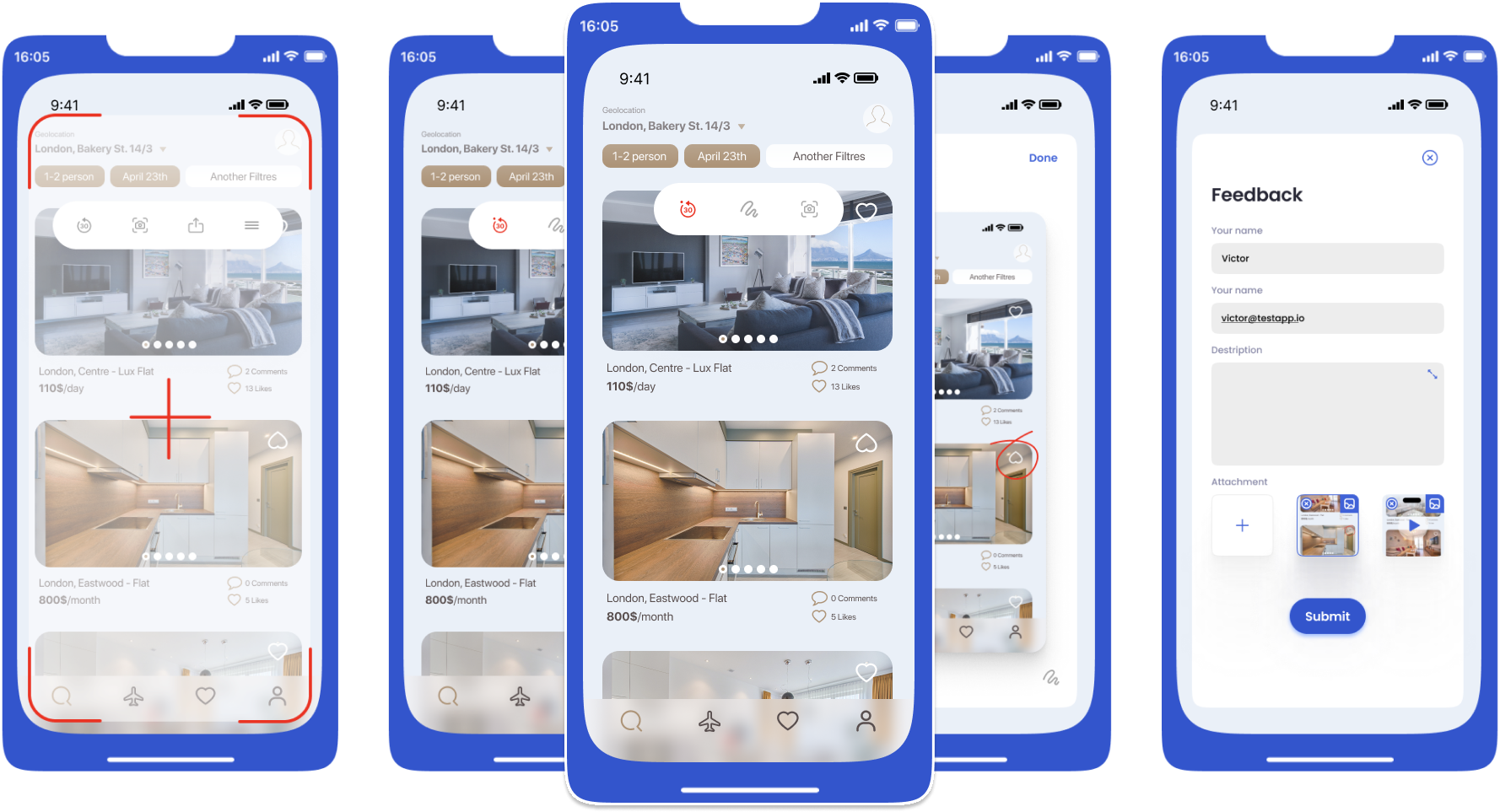
Ready to make your mark and help improve the app? Tap the recording button to capture your actions and any bugs or issues you encounter. When you see a problem you want to report, tap the end recording button to generate an instant replay of the last 30 seconds of footage.
While recording, you can also annotate or draw on the video to highlight specific areas of concern. And if you prefer to capture a still image, tap the screenshot button to capture a screenshot of your screen. Then use the annotation tools to highlight specific areas of concern or provide more context for the developer. If you have additional attachments you'd like to include with your feedback, such as images or documents from your device gallery, you can also add them.
All your recordings, screenshots, and attachments will be added to a draft for submission. When you're ready to send your feedback to the developer, tap the submit button to send your recordings, screenshots, attachments, device, app, network, CPU, and RAM information.

And if you want to keep your team in the loop, you can connect the app to Slack or Microsoft Teams to receive notifications about new feedback submissions.
With TestApp.io's in-app feedback tool, you can easily capture and share valuable feedback with the developer, helping to improve the app and provide a better experience for users before publishing it to app stores. So what are you waiting for? Start using TestApp.io's in-app feedback tool today and help make a difference in the quality of your app!
Please note that TestApp.io's in-app feedback tool is designed for development environments only and is not intended for use in the store version of the app.
Screenshots from a sample app

Install
Available for iOS (Swift), we will soon roll out the Android version and hybrid frameworks (React Native, Flutter,...)
iOS (Swift)
Swift package manager:
https://github.com/testappio/ios-sdk.git
Cocoapods:
pod 'TestAppIOSDK', :git => 'https://github.com/testappio/ios-sdk.git'
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>No longer using TestApp.io? You can permanently delete your account in a few steps.
What you'll need
- Every member role can delete their TestApp.io account.
- Owners of Teams with more than one member must assign another team Owner or remove everyone from the team and leave the group.
Delete your account
You can delete your TestApp.io account using the mobile app and portal.
To delete your account:
-
From Mobile App
- Left side menu
- Account & Settings
- Scroll to the bottom of the screen and tap on Delete Account
- Read the confirmation message
- Submit Request
-
From Portal
- Click on the user icon in the top menu
- Edit Profile
- Scroll to the bottom of the screen and click on Delete Account
- Read the confirmation message
- Submit Request
Your account will be scheduled for deletion within 24 hours. That includes:
- Your personal information: Name, email, and login
- Your name in app releases, app feedback, and similar features will be renamed to "Deleted User."
Things will stay in your teams:
- Your app releases
- Your app feedback
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>Bitrise CI pipeline allows you to build and upload both Android & iOS apps to TestApp.io to notify your testers for testing and feedback.
iOS
We will demonstrate with our sample project testappio-ios-sample-app to integrate TestApp.io with Bitrise CI.
1. Clone the project repository and checkout the integration-bitrise branch:
git clone https://github.com/testappio/ios-sample-app.git
git checkout integration-bitrise
2. Configure the iOS project for Fastlane:
- Install Fastlane.
- Create a
./Gemfilefile in the root directory of your project with the following content:
source "https://rubygems.org"
gem "fastlane"
- Run
bundle updateand add both the./Gemfileand the./Gemfile.lockfiles to version control. - Initiate Fastlane by running the following command in the iOS project folder:
bundle exec fastlane init
- Follow the wizard; it will create a
./fastlane/Appfilefile with your Apple ID and team. - Initiate Match by running the following command:
bundle exec fastlane match init
- Follow the instructions and provide the new empty git repository when asked; it will create the Matchfile.
Generate the certificate and provisioning profile by running the following command:
bundle exec fastlane match adhoc
- Provide a matching password for encrypting the certificates and profiles in the GIT repository.
- Add the
testappioplugin for Fastlane by running the following command:
bundle exec fastlane add_plugin testappio
3. Select provisioning profiles in Xcode:
The newly created certificates and profiles should now be possible to select inside your project. Open Xcode and go to Signing & Capabilities.
4. Setup Bitrise:

- Configure
MATCH_PASSWORDthe secret parameter in Bitrise. - Go to your Bitrise project page, then Workflow, and add a Secret parameter
MATCH_PASSWORD. - Configure
GITHUB_API_TOKENsecret parameter in Bitrise CI. - Navigate to Tokens to generate a Personal Access Token, and create a
GITHUB_API_TOKENsecret in Bitrise CI. This is for accessing the private certificates' repository. - Add secret parameters for
testappioFastlane plugin. - Add
TESTAPPIO_API_TOKENandTESTAPPIO_APP_IDto Bitrise secret parameters. You can grab them from your App -> Integrations.
5. Run the pipeline:
Create the lane by creating ./fastlane/Fastfile with the following content:
default_platform(:ios)
platform :ios do
desc "Build the adhoc and upload to TestApp.io"
lane :beta do
match(type: "adhoc")
gym(export_method: "ad-hoc")
upload_to_testappio(
release_notes: "My release notes here...",
git_release_notes: true,
git_commit_id: false,
notify: true
)
end
end
More info on the Fastlane plugin: https://help.testapp.io/fastlane-plugin/#testappio-actions
have your lane in place; copy the upload_to_testappio action and put it into your pipeline after the IPA export.
6. The Bitrise pipeline:
Create or update bitrise.yml a file under your project root folder. Or update your bitrise.yml accordingly, if you have the bitrise.yml file stored and managed on bitrise.io.
---
format_version: '11'
default_step_lib_source: 'https://github.com/bitrise-io/bitrise-steplib.git'
project_type: ios
app:
envs:
- FASTLANE_XCODE_LIST_TIMEOUT: '120'
- opts:
is_expand: false
FASTLANE_WORK_DIR: .
- opts:
is_expand: false
FASTLANE_LANE: ios development
- opts:
is_expand: false
TESTAPPIO_NOTIFY: 'true'
- opts:
is_expand: false
MATCH_SKIP_CERTIFICATE_MATCHING: 'true'
workflows:
primary:
steps:
- activate-ssh-key@4:
run_if: '{{getenv "SSH_RSA_PRIVATE_KEY" | ne ""}}'
- git-clone@6: {}
- script@1:
inputs:
- content: |-
#!/usr/bin/env bash
# fail if any commands fails
set -e
# debug log
set -x
# write your script here
echo "machine github.com login $GITHUB_API_TOKEN" >> ~/.netrc
- fastlane@3:
inputs:
- lane: $FASTLANE_LANE
- work_dir: $FASTLANE_WORK_DIR
meta:
bitrise.io:
stack: osx-xcode-13.2.x
machine_type_id: g2.4core
trigger_map:
- push_branch: main
workflow: primary
7. Commit and push the change to trigger the Bitrise pipeline.
Android
Sample project we used for following instructions, android-sample-app.
1. Clone the project repository and checkout the integration-bitrise branch:
git clone https://github.com/testappio/android-sample-app.git
git checkout integration-bitrise
2. Configure the Android project for Fastlane:
- Install Fastlane.
- Create a
./Gemfilefile in the root directory of your project with the following content:
source "https://rubygems.org"
gem "fastlane"
- Run
bundle updateand add both the./Gemfileand the./Gemfile.lockto version control. - For more details please see Setup Fastlane.
3. Init Fastlane:
In the Android project folder, run:
bundle exec fastlane init
And follow the wizard; it will create ./fastlane/Appfile with the required information.
4. Setup Bitrise:
- Add secret parameters for
testappioFastlane plugin. - Add
TESTAPPIO_API_TOKENandTESTAPPIO_APP_IDto Bitrise secret parameters. You can grab them from your App -> Integrations.
5. Run the pipeline:
Create or update bitrise.yml file under your project root folder. Or update your bitrise.yml accordingly, if you have the bitrise.yml file stored and managed on bitrise.io.
---
format_version: '11'
default_step_lib_source: 'https://github.com/bitrise-io/bitrise-steplib.git'
project_type: android
app:
envs:
- FASTLANE_XCODE_LIST_TIMEOUT: '120'
- opts:
is_expand: false
FASTLANE_WORK_DIR: .
- opts:
is_expand: false
FASTLANE_LANE: android beta
workflows:
primary:
steps:
- activate-ssh-key@4:
run_if: '{{getenv "SSH_RSA_PRIVATE_KEY" | ne ""}}'
- git-clone@6: {}
- fastlane@3:
inputs:
- lane: $FASTLANE_LANE
- work_dir: $FASTLANE_WORK_DIR
meta:
bitrise.io:
stack: linux-docker-android-20.04
machine_type_id: elite
trigger_map:
- push_branch: main
workflow: primary
6. Commit and push the change to trigger the Bitrise pipeline.
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>GitHub Action with TestApp.io Fastlane Plugin allows you to build and upload both Android & iOS apps to TestApp.io to notify your testers for testing and feedback.
Configuration
| Key | Description | Env Var(s) | Default |
|---|---|---|---|
| api_token | You can get it from https://portal.testapp.io/settings/api-credentials | TESTAPPIO_API_TOKEN | |
| app_id | You can get it from your app page at https://portal.testapp.io/apps | TESTAPPIO_APP_ID | |
| release | It can be either both or Android or iOS | TESTAPPIO_RELEASE | |
| apk | Path to the Android APK file | TESTAPPIO_ANDROID_PATH | |
| ipa | Path to the iOS IPA file | TESTAPPIO_IOS_PATH | |
| release_notes | Manually add the release notes to be displayed for the testers | TESTAPPIO_RELEASE_NOTES | |
| git_release_notes | Collect release notes from the latest git commit message to be displayed for the testers: true or false | TESTAPPIO_GIT_RELEASE_NOTES | true |
| git_commit_id | Include the last commit ID in the release notes (works with both release notes options): true or false | TESTAPPIO_GIT_COMMIT_ID | false |
| notify | Send notifications to your team members about this release: true or false | TESTAPPIO_NOTIFY | false |
Check TA-CLI for more info
iOS
We will demonstrate with our sample iOS project, testappio-ios-sample-app to show how Github Action + Fastlane + TestApp plugin works.
Configure iOS project for Fastlane
- Install Fastlane
The below command works for most cases. If not, please read this - Setup Fastlane
bundle install fastlane
- Init Fastlane
In the iOS project folder
bundle exec fastlane init
And follow the wizard; it will create ./fastlane/Appfile with your Apple ID and team.
- Init
Match
Fastlane match is a tool for generating all necessary certificates, provisioning profiles and storing them in a Git repository encrypted.
Create a private empty GitHub repository for storing certificates and provisioning profiles.
bundle exec fastlane match init
Follow the instruction, give the new empty git repository when asked, and it will create the Matchfile.
- Generate the certificate and provision profile
bundle exec fastlane match adhoc
Following the instruction, it will generate certificates/profiles and store them in the Git repository specified in the previous step.
- Select provisioning profiles in Xcode
The newly created certificates and profiles should now be possible to select inside our project. Open up Xcode and go to Signing & Capabilities.
- Using
testappioplugin for Fastlane
bundle exec fastlane add_plugin testappio
- Create a Repository level Secret
MATCH_PASSWORDthis is the one you specified while generating the Certificates and Profiles.
How to configure **secret** for GitHub actions
Go to GitHub repository Settings Page, to Secrets, and then Actions; click on New repository secret to configure a new secret.
Then, you can refer to it in your GitHub workflow as ${{ secret.app_id }}
-
Create a Repository level Secret
FASTLANE_PASSWORDthis is the password of your Apple ID. -
Create a Repository level Secret
MATCH_GIT_BASIC_AUTHORIZATIONfor accessing the Certification/Profile repository.
Navigate to Tokens to generate a Personal Access Token, MATCH_GIT_BASIC_AUTHORIZATION can be generated below
echo -n your_github_username:your_personal_access_token | base64
- Create Repository level Secrets
TESTAPPIO_API_TOKENandTESTAPPIO_APP_ID
Run the pipeline
- Finally, create the
lane
Create: ./fastlane/Fastfile and copy the below content:
default_platform(:ios)
platform :ios do
desc "Build the adhoc and upload to TestApp.io"
lane :development do
match(type: "adhoc")
gym(export_method: "ad-hoc")
upload_to_testappio(
release_notes: "My release notes here..."
)
end
end
More info on the Fastlane plugin: https://help.testapp.io/fastlane-plugin/#testappio-actions
You may already have your lane in place; copy the upload_to_testappio action and put it into your pipeline after the IPA export.
- The GitHub Workflow:
Create: .github/workflows/ios.yml file under your project root folder. E.g.
name: Build & upload IPA to TestApp.io
on:
workflow_dispatch:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
ios:
name: Build and upload to TestApp.io
runs-on: macos-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Ruby
uses: ruby/setup-ruby@v1
with:
ruby-version: '2.7.2'
- uses: maierj/[email protected]
env:
MATCH_PASSWORD: ${{ secrets.MATCH_PASSWORD }}
FASTLANE_PASSWORD: ${{ secrets.FASTLANE_PASSWORD }}
TESTAPPIO_API_TOKEN: ${{ secrets.TESTAPPIO_API_TOKEN }}
TESTAPPIO_APP_ID: ${{ secrets.TESTAPPIO_APP_ID }}
MATCH_GIT_BASIC_AUTHORIZATION: ${{ secrets.MATCH_GIT_BASIC_AUTHORIZATION }}
with:
lane: 'ios development'
verbose: true
- Commit and push the change to trigger the GitHub Action.
Android
We will demonstrate with our sample Android project testappio-android-sample, how GitHub Action + Fastlane + TestApp plugin works.
- Create Repository level Secrets
TESTAPPIO_API_TOKENandTESTAPPIO_APP_ID
2. Create .github/workflows/main.yml file
name: Build & upload APK to TestApp.io
on:
workflow_dispatch:
push:
branches: [ main ]
pull_request:
branches: [ main ]
jobs:
ios:
name: Build and upload to TestApp.io
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Setup Ruby
uses: ruby/setup-ruby@v1
with:
ruby-version: '2.7.2'
- uses: maierj/[email protected]
env:
TESTAPPIO_API_TOKEN: ${{ secrets.TESTAPPIO_API_TOKEN }}
TESTAPPIO_APP_ID: ${{ secrets.TESTAPPIO_APP_ID }}
with:
lane: 'android development'
verbose: true
3. Create fastlane/Fastfile file
default_platform(:android)
platform :android do
desc "Submit a new Build to TestApp.io"
lane :development do
increment_version_code
gradle(task: "clean assembleDebug")
upload_to_testappio(
release_notes: "My release notes here..."
)
end
end4. Commit and push the change to trigger the GitHub Action.
Feedback & Support
Developers built TestApp.io to solve the pain of app distribution for mobile app development teams.
Join our community for feedback and support.
Happy releasing 🎉
]]>
